所有的HTML的元件都是一箱箱的箱子(Box)
今天來到網頁很重要的一部分是Box Modle

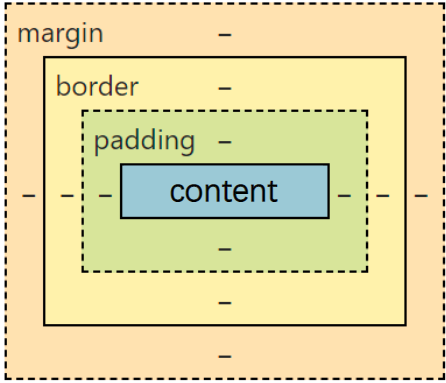
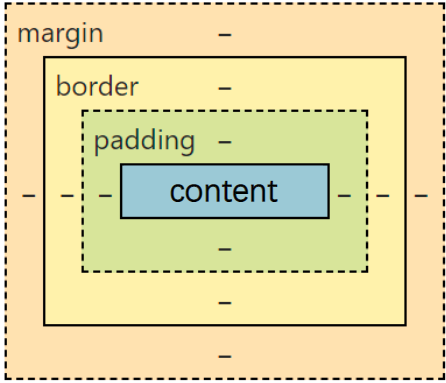
Box Model 主要由四個部分組成
由內而外分別是 :
Content ( 內容 )、Padding ( 內邊距 )、Border ( 邊框 ) 和 Margin ( 外邊距 )
其中都有:
-top (上)
-right (右)
-bottom (下)
-left (左)
撰寫的方法
可分為下列4種:
- 四個值:上、右、下、左 (順時針)
xx xx xx xx;
- 三個值:上、左右、下
xx xx xx;
- 兩個值:上下、左右
xx xx;
- 一個值:上下左右
xx;
在細說Box之前,我們需要先來了解HTML元素特性,也能了解一些元素之間的禁忌
HTML的Block(區塊元素)、Inline(行內元素)、Inline-Block(可變元素)
block元素的特點:
從新行開始
可以調整height、width、margin、padding、border
沒設定width時,是它的容器的100%
所以不允許其他元素佔據其相同水平空間,除非設定一個寬度
block元素包含
- 文字
- p - 段落
- h1, h2, h3, h4, h5, h6 - 標題
- 列表
- dl - 定義列表-清單
- dt - 定義列表-項目
- dd - 定義列表-描述
- ol - 有排序之編號清單
- ul - 未排序之項目符號清單
- li - 清單中之列表項目
- 其他
- address - 地址
- blockquote - 塊引用
- div - 區塊(是css layout的主要標籤)
- menu - 菜單列表
- main - 主體內容
- pre - 預先格式化文字
- article - 文章內容
- header - 文章標題內容
- nav - 導覽
- aside - 側邊欄
- section - 段落
- footer - 頁尾
- form - 表單
- fieldset - 表單群組
- canvas - 定義圖形
- hgroup - 群組文章標題
- table - 表格
- tfoot - 表格腳尾
- video -嵌入媒體播放器
- audio -嵌入音頻播放器
- npscript - script的替代內容(對于不支持 script 的瀏覽器顯示此內容)
- figure - 有標題的獨立內容,常使用於插圖、圖表或程式片段等,標題是放在其內的 figcaption 元素裡
- 空元素
inline元素的特點:
和其他元素都同一行上
無法調整width、height,width,由內容撐起來
只能調整border和調整padding、margin左右
inline元素包含
- a - 連結
- 短語元素
- abbr - 縮寫標記
- acronym -首字母縮寫
- b - 文字加粗
- bdo - 覆蓋當前文字方向
- cite - 引用文字
- dfn - 定義術語/專業行話
- em - 強調文字(斜體)
- i - 斜體
- strong - 加重文字
- q - 短引用
- label - input 文字標籤
- samp - 標示電腦程序輸出
- small - 字體變小
- span - 常用行內元素,定義文字內區塊
- sub - 下標
- sup - 上標
- 電腦術語元素
- code - 程式碼的片段
- kbd - 定義鍵盤文字
- var - 定義變量
- 其他元素
- output - 表單輸出
- select - 項目選單
- textarea - 多行文本輸入框
- 空元素
- br - 換行
- img - 圖片
- input - 輸入框
inline-block元素的特點:
同時具有inline特性-從左至右擺放,block特性-可指定長寬
inline-block元素包含
- applet - java applet
- button - 按鈕
- del - 刪除
- iframe - 嵌入框架的應用
- ins - 定義標記插入的部份
- map - 圖片區塊
- object - object對象
- script - 嵌入或引用要執行的程式碼
Margin 外邊距
- 背景為透明的
- 大小可以設定 auto 讓網頁自動計算。
- 長度單位若設定 %,是以 父元素的寬度 作為計算標準
- 可以是負值,會依據排版的方式,有位置上的變化
-
邊距重疊(Collapsing margins),兩個或多個元素的垂直邊距會自動組合成單個邊距
元素不會發生邊距重疊的情形:
- 水平邊距
-
父元素有設定
padding 或 border 的寬度。
- 屬於 不同的 BFC 內的元素
BFC小補充:
塊格式化上下文(BFC)
是網頁視覺 CSS 渲染的一部分
它是塊框佈局發生的區域以及浮動與其他元素交互的區域
Border 邊框
- 會受到 box-sizing 影響,設定 border-box 時表示
border包含在寬度內
- 大小可設定 auto 讓網頁自動計算
content-box: content 寬度不變,padding 和 border 會向外延伸
border-box: border 和 padding 會往內延伸
Padding 內邊距
- 屬於填充區域
- 會受到 box-sizing 影響,設定 border-box 時表示
padding包含在寬度內
- 大小可設定 auto 讓網頁自動計算
- 長度單位若設定 %,以父元素的寬度作為計算標準
-
不可設定為負值
今天學會怎麼包裝這些箱子,明天我們就來定位這些箱子吧~